第 2 步 - 使用 Kanzi Engine API 设置属性值
在本步骤中,您将学习创建 Kanzi Studio 中的2D 文本块 (Text Block 2D) 节点及一个别名指向该节点,然后使用 Kanzi Engine API 设置定义 Kanzi 应用程序中的 2D 文本块 (Text Block 2D) 节点所显示内容的属性的值。
要使用 Kanzi Engine API 设置属性值:
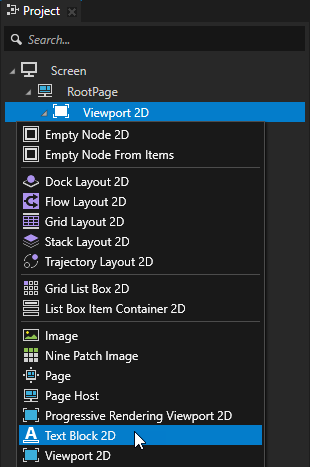
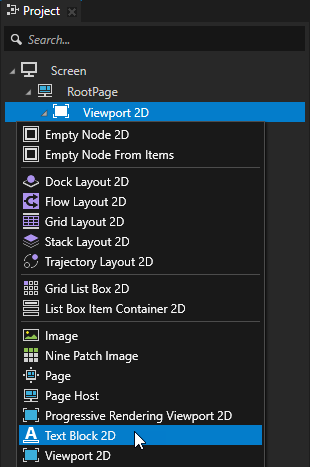
- 在 Kanzi Studio 中,在工程 (Project) 中按下 Alt 并右键点击 2D 视口 (Viewport 2D) 节点并选择 2D 文本块 (Text Block 2D)。

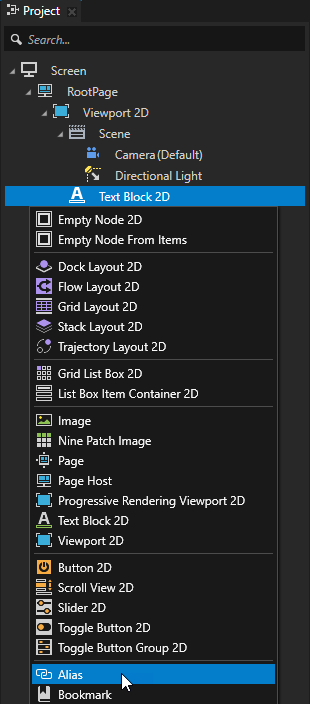
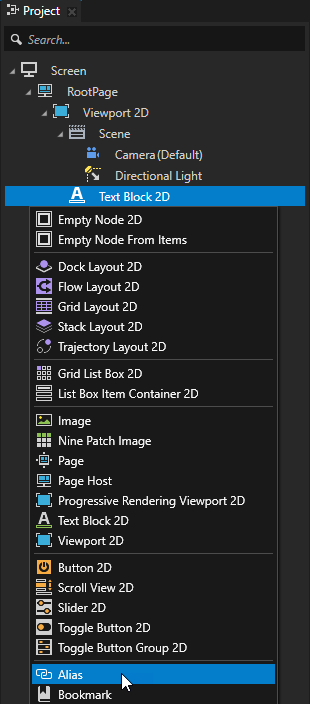
- 在工程 (Project) 中按下 Alt 并右键点击您创建的 2D 文本块 (Text Block 2D) 节点并选择别名 (Alias)。
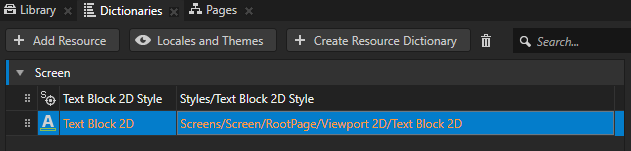
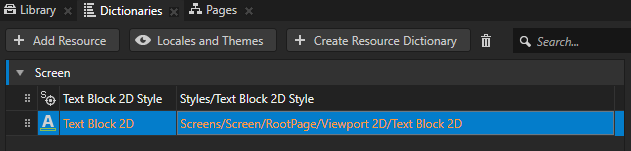
Kanzi Studio 会创建一个别名(它指向您从中创建该别名的节点),并将该别名添加到它的含资源字典的最近祖先节点的资源字典中。在本示例中,具有资源目录的最近的节点是屏幕 (Screen) 节点。在本工程的应用程序代码中,使用别名名称查找并获取该2D 文本块 (Text Block 2D) 节点。


建议您可以通过绑定、Kanzi Engine API 或者使用井号 (#) 后跟别名名称来检索别名目标节点,而不管节点在工程中的位置。
建议您可以在字典 (Dictionaries) 窗口中查看在 工程 (Project) 中选定的节点可以访问的资源字典中的资源列表。
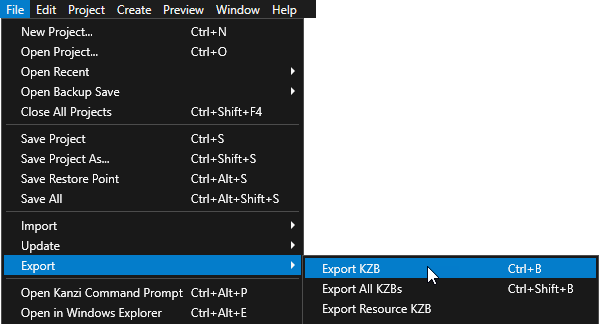
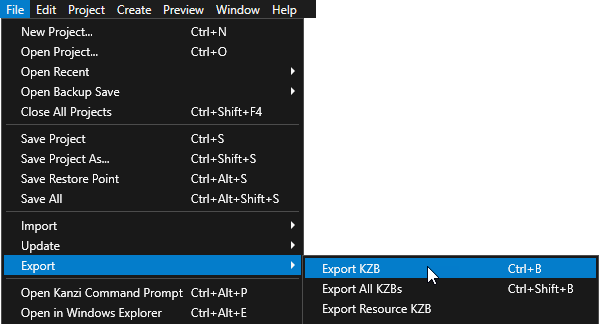
- 在Kanzi Studio 中选择 > 导出 (Export) > 导出 KZB (Export KZB)。

- 在 Visual Studio 中,在
onProjectLoaded() 函数开头的 hello_world.cpp 中添加此代码片段://获取屏幕 (Screen) 节点,其资源目录包含到2D 文本块 (Text Block 2D) 节点的别名。
ScreenSharedPtr screenNode = getScreen();
//使用您在 Kanzi Studio 工程中创建的别名获取2D 文本块 (Text Block 2D) 节点。
//别名的名称与您在 Kanzi Studio 工程中2D 文本块 (Text Block 2D) 使用的节点名称相同,具有 # 号前缀。
TextBlock2DSharedPtr textBlock = screenNode->lookupNode<TextBlock2D>("#Text Block 2D");
//将 2D 文本块 (Text Block 2D) 文本 (Text) 属性的值设为Hello world!。
textBlock->setText("Hello world!");
setText() 函数将 2D 文本块 (Text Block 2D) 的文本 (Text) 属性设置为 Hello world!,使文本框在 Kanzi 应用程序运行时显示 Hello world!。

这是您在完成本步骤之后,您的 hello_world.cpp 的外观。
#include <kanzi/kanzi.hpp>
#include <kanzi/core/log/log.hpp>
using namespace kanzi;
class HelloWorld: public ExampleApplication
{
virtual void onConfigure(ApplicationProperties& configuration) KZ_OVERRIDE
{
configuration.binaryName = "hello_world.kzb.cfg";
}
virtual void onProjectLoaded() KZ_OVERRIDE
{
//获取屏幕 (Screen) 节点,其资源目录包含到 2D 文本块 (Text Block 2D) 节点的别名。
ScreenSharedPtr screenNode = getScreen();
//使用您在 Kanzi Studio 工程中创建的别名获取2D 文本块 (Text Block 2D) 节点。
//别名的名称与您在 Kanzi Studio 工程中2D 文本块 (Text Block 2D) 使用的节点名称相同,具有 # 号前缀。
TextBlock2DSharedPtr textBlock = screenNode->lookupNode<TextBlock2D>("#Text Block 2D");
//将 2D 文本块 (Text Block 2D) 文本 (Text) 属性的值设为 Hello world!。
textBlock->setText("Hello world!");
//打印 Hello world! 到 Kanzi 调试控制台。
kzLogInfo(KZ_LOG_CATEGORY_GENERIC, ("Hello world!"));
}
};
Application* createApplication()
{
return new HelloWorld;
};
< 上一步
接下来该做什么?
在本教程中,您学习了如何创建含 C++ 应用程序的 Kanzi Studio 工程并使用 Kanzi Engine API 编辑您在 Kanzi Studio 中创建的节点的属性。要详细了解有关使用 Kanzi Engine API 的信息,请参阅:
另请参阅
要学习 Kanzi 基本原理,请参阅Kanzi 基础知识。
要详细了解有关使用 Kanzi Engine API 可以创建哪些内容,请参阅API reference。
要详细了解有关 Kanzi 如何管理资源的信息,请参阅资源管理。
要详细了解有关使用别名的信息,请参阅使用别名。
要了解创建Kanzi 应用程序的更多信息,请参阅教程。
要了解有关 Kanzi Studio 功能的更多信息,请参阅使用 ...。

打开导航